
闲鱼APP的设计是受设计师青睐的,其在设计和交互上拥有自己的个性,清新脱俗,能很好的和其他同类APP区分开来,一看就具“大乘气象”;设计上如此好的一款AP...

闲鱼APP的设计是受设计师青睐的,其在设计和交互上拥有自己的个性,清新脱俗,能很好的和其他同类APP区分开来,一看就具“大乘气象”;设计上如此好的一款AP...

今天为大家分享用SVG过滤器打造胶粘动画效果HTML元素,这里我们先介绍SVG滤镜的基础知识,然后我们会展示一些创造性的案例,常见的网站元素又菜单、应用程...

你今天使用的设计工具也许不再适合以后的网页和APP设计项目了。新的工具不断的推出市场,目标只有一个,让你的工作更快、更容易而且工作成效更好。以下就是各种工...

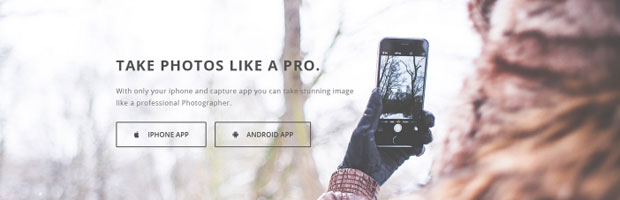
这次分享的是,一个设计优雅的APP下载页面主题,这套HTML是用当下最流行的Bootstrap框架实现的版本是v3.3.3,这套代码非常适合再次开发,代码...

今天为大家分享一套有趣的图片切换的特效,它的想法是当图片切换时模拟一个蹦床跳跃效果,其中效果体现着当你拖拽图片当达到一定极限就会切换下一张图片。其效果主要...

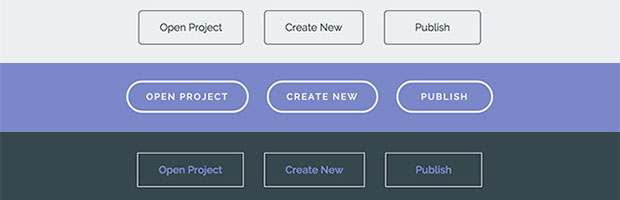
今天为大家分享一套用CSS3打造动态hover特效的按钮合辑,它具有很多独特灵感的样式和特效,主要用CSS3和一些大部分伪元素建立。主要兼容现代的浏览器。...

今天为大家分享一套用CSS3和SVG打造动态文本特效,它使大家能够学会使用CSS3和SVG技术来创建不同图案背景的动态文本。本文将用5种方法来创建图案来填...

网页前端开发人员必须关注当下流行的工具,我们为了帮助前端开发者们找到好的高效的开发工具,我们转载分享了这些。我们分享的这些工具希望对您有用,例如:生成工具...

心智模型是UI设计中很重要的一个概念,如果能掌握这个模型的要点,从此设计师就不会闭门造车,轻松设计出好用的产品,这次分享的就是一些关于心智模型的基本概念,...

今天为大家分享创建动画SVG图标工具,Transformicons是一个动画符号/按钮/图标的变种,结合使用SVG,CSS或者HTML。这里还提供了一个工...

试用一些有用的3D工具就能创造一些令人印象深刻的CG作品,这些工具可以让人物、照片和图像看起来更加生动逼真。今天,我们已经收集了一些现超逼真的3D卡通人物...

安卓surge为设计师和程序员创造了巨大的市场,因此而内容激增。移动应用仍然是今年的主流,越来越多的应用程序成为这个繁华商业年代的一种机遇。这次我们分享的...

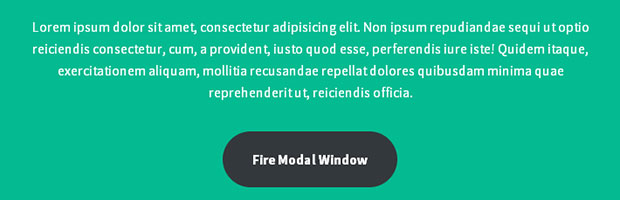
今天为大家分享一套用html5+Js打造按钮点击事件特效模版,它的展现效果是通过点击按钮来促发一个JS事件来全屏展现其具体内容还具有响应式,展现的效果是通...

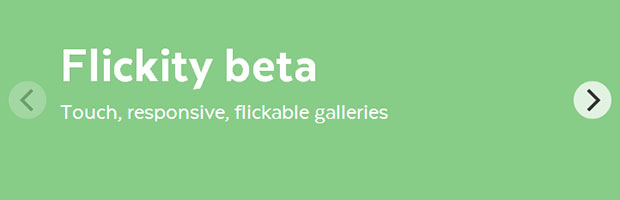
今天为大家分享一款用于创建响应式轮播图的JS插件–Flickity,由于目前移动设备的大量使用,以及PC显示器的尺寸逐渐出现较大差别,传统的w...

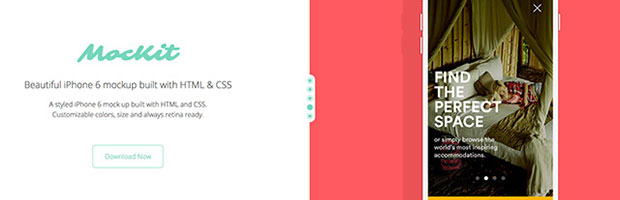
今天为大家分享一套iphone6模型,它是由CSS3和HTML5建立,您可以使用该模版模拟您的移动端项目在iphone6中的效果,包括颜色、大小和视网膜的...

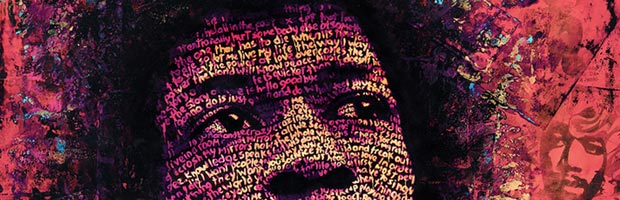
我们认为很多的读者已经熟悉,利用字体可以设计出很多神奇效果的作品。它可以帮助你实现很多酷和有趣的效果,这些将足以满足你在工作中所需要的那种风格和远见。今天...

每年,网页设计趋势来来去去,设计师必须不断更新并更上这些趋势,设计师在欣赏其他人的作品的时候会看到自己的喜欢的,并得出一些规律性的结论。虽然设计流行趋势很...

今天为大家分享一套用CSS和jQuery打造3D窗帘切换特效,它是通过两个分裂的模块组成再通过CSS转换和jQuery帮助Z轴运动并降低上一张图片的透明度...

今天我们分享的是20个新鲜&时尚的HTML模版,这些都是在网上最新出现的,可能有一些对你将来的项目会起到很大作用,这些模版无论是在构图上,还是色彩...
慢的问题?.jpg)
wordpress后台之所以慢是因为调用了google.com的一些资源,而google.com被墙掉了,所以当系统加载这些链接的时候会很慢,解决word...

今天为大家分享一套用CSS与jQuery打造很炫的切换效果模版,它是一个精心设计的切换过度的动画特效,如果您的网站有很多布局相同的内容,它们都有着相同的模...
.jpg)
如今,网页设计发展在不同的地区反正差异化很大。网页设计师们使用各种工具和技能,一但他们有新的启发他们就能创造一个新的杰作。如果你没有新的想法,但只要看看他...

看来现在的博客运营变成了一个编辑设计的新领域,由于杂志等打印的内容需要大量的启动资金,数字内容的新时代已经得到充分的发展和普及。这既包含在线杂志、杂志上的...