
设计院校中有大量的基本课程。大企业与创业公司都在采取回归本源的设计方式,这一点也不稀奇。 无论你是个终身的涂鸦艺术家,还是一位严肃的商标设计师,通过纸张探...

相信设计师每季做色彩企划的时候都会纠结一把除了欢笑,绝对还有郁闷一把和苦恼一把。为什么呢?色彩企划包括了产品本身的定位固定色系之外,还要包括趋势里面的色彩...

网站视频背景应用当然在整个2013年都很流行。而且,这一趋势在设计师之间真正越来月强势,我们决定收集几个相关例子来看他们是如何抓住用户的目光的。使用视频背...

京东双十一的促销广告走的是诙谐路线,首先是剃须刀,一个毛发很茂盛的男人手里拿着个箱子上面写着“迟到的剃须刀”,接下来是防晒霜的广告,丑化了一个高挑的美女,...

《人人都是产品经理》是一本产品入门的绝佳书籍虽然已经发行好几年,但是网上完整版的PDF还是很难找,今天我们为大家分享一本高清完整版的PDF,所有的文字和图...

本来,这篇东西应该很早前就应该放出来。一直想写却不知道从哪个方面入手。想说的东西很多,却抓不到头绪。当它诞生出第三期的时候,逻辑看的更清楚,单纯以一个用户...

专栏的阅读顺序 专栏的区域划分有明显界限。核心信息区放在明显的位置,且每段有明确的标题。弱化装饰(设计)带来的阅读障碍,尽可能大的区块空隙。这点可以参考书...

视觉设计精细才是王道,除了在质感上的精细,另外就是在用色上的细腻,用色和开车一样讲究的就是控制,开车控制速度,色彩控制好对比,控制好主次,能做到的话你的设...

每年都做双11的视觉设计,但是每年的感觉都不一样,一年比一年更有冲击力,一年比一年时尚。这些设计师们是如何思考的?如何设计的?每年做同样的东西如何做出不同...

一直想了解这种利用黄金分割线画LOGO的办法,这里刚好有一篇,而且里面还讲述了很多经典LOGO制作步骤,非常受用,绝对能大大提高你的LOGO设计技巧,en...

在服装服饰市场的基础上,以皮革维度对市场进行强营销。从材质维度对买家进行导购,以真皮为堆头打造品质,以革为推手促进交易,还原线下皮革市场的场景。 从业务需...
![[转]无线设计师偷懒秘籍(一口气解决手机设计中的单位尺寸)](https://static.yrucd.com/wp-content/uploads/2013/12/无线设计师偷懒秘籍-banner.png)
今天给大家分享一份无线设计师偷懒秘籍,可以让Android&iPhone共用一套规范!,非常实用,里面介绍了能设计好手机界面的技巧,很好的解释了手...

要出一个网页设计的正确调色板是很难的,这可能是设计过程中的最重要的部分,也是最有挑战性的。虽然所有的品牌都有VI色的使用,但其他因素也会影响最终效果。这篇...

国外著名的Logo综合网站Logolounge.com每年都会发布当年的Logo设计趋势报告,标志网站LogoLounge近期发布了《2013年标志设计趋...
![[转]轻松打造iOS7风格图标](https://static.yrucd.com/wp-content/uploads/2013/11/banner9.png)
随着近年来iOS7的发布,很多网站和APP都忙于改头换面,来适配这套全新的扁平纤细的iOS设计风格。设计好图标是件棘手的事情,尤其当你要设计一整套时,而设...

创意图片,总有你想不到的精彩,也总有你想不到的亮点,今天给大家推荐15张有创意的图片,希望能给你的工作和项目带来灵感,enjoy! 倒~ 失去地心引力的美...

Logo设计总是能给你眼前一亮的灵感,尤其是当你注到设计师如何去表现一个品牌的细节的时候。无论是字体、颜色或空白,总有一些你可以学习和观察的。这就是为什么...

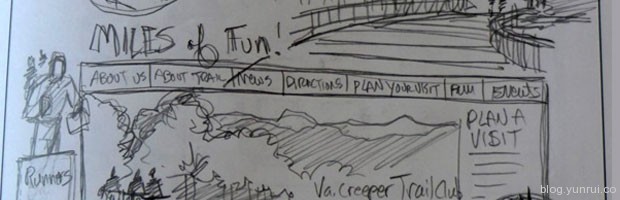
单页面风格网站一直是一个受欢迎的设计趋势,和他们的受欢迎程度似乎并没有任何衰减。可是这种风格并不适用于每个项目,但有时它是合适的,是有意义的。例如,当没有...

从开始做电商网站设计,就知道做界面要“轻界面、重内容”意思就是说界面要简约、扁平化,而内容需要高品质,有冲击力。这个只是简单的理解,以下这篇文章刚好是讲这...











![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)





![常用的APP UI 插画设计分享[PSD,Sketch]](https://static.yrucd.com/wp-content/uploads/2017/09/state1-0904.jpg?x-oss-process=style/s1)
![[免费]100真实质感的木质背景纹理素材打包下载[高清图]](https://static.yrucd.com/wp-content/uploads/2017/05/100woodtexturesb0508.jpg?x-oss-process=style/s1)




