
如何让网页设计更具现代感?2014年网站设计又会有怎样的变化趋势? 12月份对即将过去的一年中网页设计发展进行回顾,总会发现很多让我们感到欣喜的变化。去年...

海报又称招贴或宣传画,是一种平面形式的宣传广告。具有画面大、内容广泛、艺术表现力丰富、视觉冲击力强的特点,多用于电影、戏剧、比赛、文艺演出等活动。电影海报...

蒙版是PS学习中最重要的技能之一。本教程中将和大家分享10个有关蒙版的使用技巧,以帮助大家更好的使用蒙版制作有趣的、令人激动的效果。一起学习吧! 1.渐变...

图标是网页中的常见元素,主要功能是表意,也包含装饰及品牌传递的作用。存储为gif、png等位图格式的图标,称为像素图标,大小通常为16px、24px、32...

平面设计师已经是一个很成熟的职位,他们在设计工作上,思考已经很成熟,但是由于市场的饱和和新型行业的快速发展,平面设计师转网页和APP设计是一个很好的趋势,...

现在制作二维码已经非常方便,百度上可以搜到各种各样的二维码制作工具,但是很多工具都只是输出JPG\PNG等格式,而且尺寸不大,这样的二维码用于网页设计能满...

作为工作繁忙的设计师,我们一直追求高效、敏捷地完成设计任务,那究竟要如何提升UI设计效率呢?本文将从软件、习惯、技巧等三个方面来阐述笔者的一些心得总结。 ...

设计院校中有大量的基本课程。大企业与创业公司都在采取回归本源的设计方式,这一点也不稀奇。 无论你是个终身的涂鸦艺术家,还是一位严肃的商标设计师,通过纸张探...

相信设计师每季做色彩企划的时候都会纠结一把除了欢笑,绝对还有郁闷一把和苦恼一把。为什么呢?色彩企划包括了产品本身的定位固定色系之外,还要包括趋势里面的色彩...

本来,这篇东西应该很早前就应该放出来。一直想写却不知道从哪个方面入手。想说的东西很多,却抓不到头绪。当它诞生出第三期的时候,逻辑看的更清楚,单纯以一个用户...

专栏的阅读顺序 专栏的区域划分有明显界限。核心信息区放在明显的位置,且每段有明确的标题。弱化装饰(设计)带来的阅读障碍,尽可能大的区块空隙。这点可以参考书...

视觉设计精细才是王道,除了在质感上的精细,另外就是在用色上的细腻,用色和开车一样讲究的就是控制,开车控制速度,色彩控制好对比,控制好主次,能做到的话你的设...

每年都做双11的视觉设计,但是每年的感觉都不一样,一年比一年更有冲击力,一年比一年时尚。这些设计师们是如何思考的?如何设计的?每年做同样的东西如何做出不同...

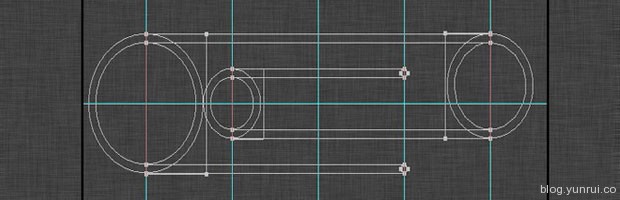
一直想了解这种利用黄金分割线画LOGO的办法,这里刚好有一篇,而且里面还讲述了很多经典LOGO制作步骤,非常受用,绝对能大大提高你的LOGO设计技巧,en...

在服装服饰市场的基础上,以皮革维度对市场进行强营销。从材质维度对买家进行导购,以真皮为堆头打造品质,以革为推手促进交易,还原线下皮革市场的场景。 从业务需...
![[转]无线设计师偷懒秘籍(一口气解决手机设计中的单位尺寸)](https://static.yrucd.com/wp-content/uploads/2013/12/无线设计师偷懒秘籍-banner.png)
今天给大家分享一份无线设计师偷懒秘籍,可以让Android&iPhone共用一套规范!,非常实用,里面介绍了能设计好手机界面的技巧,很好的解释了手...
![[转]轻松打造iOS7风格图标](https://static.yrucd.com/wp-content/uploads/2013/11/banner9.png)
随着近年来iOS7的发布,很多网站和APP都忙于改头换面,来适配这套全新的扁平纤细的iOS设计风格。设计好图标是件棘手的事情,尤其当你要设计一整套时,而设...







![印刷平面设计超级大礼包合集样机下载 [购物袋/包装/礼品盒 PSD,112GB]](https://static.yrucd.com/wp-content/uploads/2020/03/0--300x200.jpg)




![技术科技感的PPT模板下载[PPTX]](https://static.yrucd.com/wp-content/uploads/2019/12/a05ae535-d0e5-45ea-8beb-28aaa19fa919-300x200.jpg)


![免费的立体凹陷logo样机mockup下载[PSD]](https://static.yrucd.com/wp-content/uploads/2018/12/3dfontbanner1205-300x200.jpg)



